When you don’t know code, it’s easy for someone to write bad code and pass it off as completed work. You don’t need to know code to identify errors, but you do need someone to help once you’ve diagnosed the problem. Code also can become outdated as better practices arise. These are often not flagged for hard errors, but can show up in the inspection tool. By doing a full website audit, you can get that deeper information, but for now you can use the free Chrome Inspect function to find out if that designer did a good job on your site.
Are there Chrome errors in your website design?
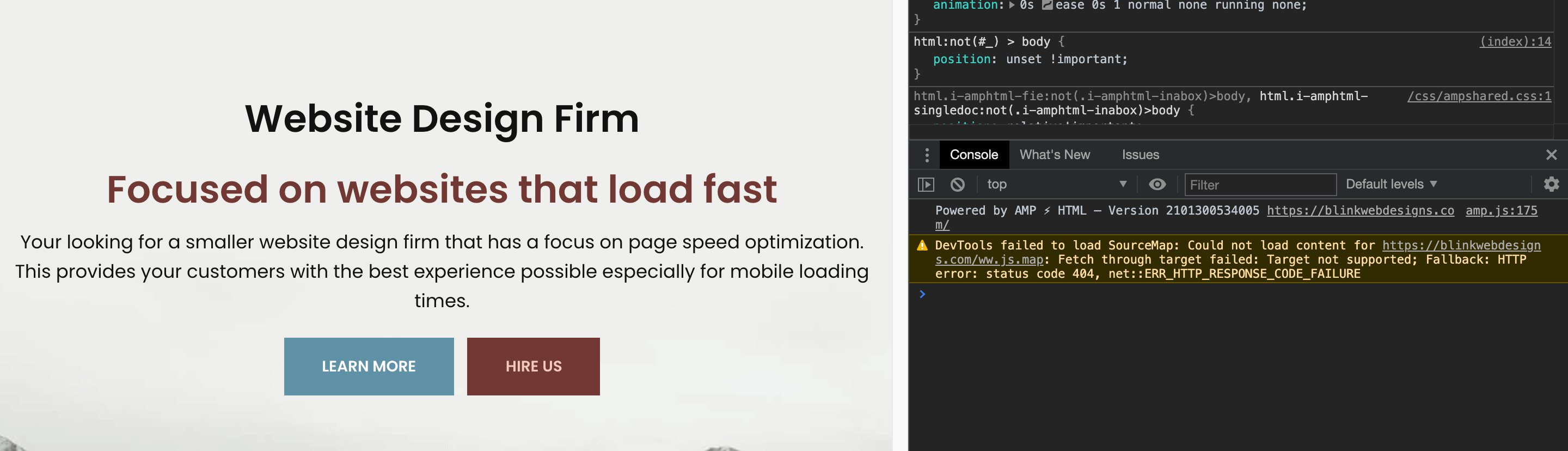
Without going too deeply into proper code practices, you can check your developer’s work by using the Chrome Inspection tool. On your website, right-click and hit “Inspect”. From there, you should see in the “console” a list of errors usually denoted with an exclamation mark.

There are some common ones and some easy fixes, but this is place that they’re going to show up. You can dive further into your page speed which is an indication of clean code by checking out this article here: Page Speed is Important For SEO.
Something Is Wrong With My Website
If you still think something is wrong with your website, but you just can’t quite put your finger on it, please feel free to contact us.
A Story About a Web Designer Doing a Bad Job
A customer had come to us saying that a previous designer had done something wrong, but they just couldn’t figure out what. It was for a large e-commerce site and the PHP functionality was over their heads. Their request was to remove an element from the page to not show because they weren’t using that particular element (send to a friend e-mail function). They said that the developer was very responsive and did exactly what they had needed for a reasonable price. After the developer was finished, they started noticing the functionality appearing on the web pages then disappearing. There were no errors, but it was very odd that this e-mail icon and link were showing up weeks after they were supposed to be gone.
Diving into this problem we went straight to the file to find that a generic “display:none” was applied to the element further down in the code instead of a removal of the file completely. This is a quick and easy way to get an element not to show, but is not the best practice to use. For this large e-commerce platform, listed in their own documentation, is the proper way to get the element removed from web pages before the load of the website. So what was happening was sometimes the “display:none” code was showing up after the page was fully loaded so you’d see the element, then it would disappear.